Portfolio
Università Luspio
Luspio.it (curato dal 2008 al 2011)
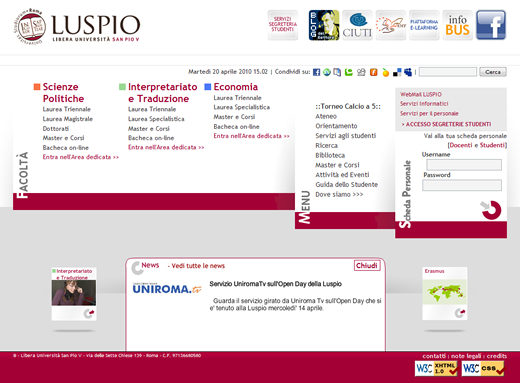
Il sito web www.luspio.it rispetta le vigenti norme riguardanti l'accessibilità ed ha una struttura HTML validata secondo le norme dettate dal W3C.
Si attiene al Manuale di identità grafica per quanto riguarda il Logo, gli elementi correlati e i colori istituzionali.
Le pagine dedicate alla descrizione dell'Ateneo e dei suoi Servizi sono disponibili per la pubblicazione in formato
multilingua andando a realizzare dei veri e propri mini siti indipendenti, uno per lingua.
- Inglese
- Francese
- Cinese
- Arabo

In generale la veste grafica del sito è caratterizzata dalla leggerezza dell'insieme con una predominanza di elementi html formattati attraverso l'ausilio di CSS e una parte minore di immagini vere e proprie.
In particolare nella Home Page è presente un menu di navigazione, parallelo a quello principale HTML, realizzato con tecnologia Flash CS4, che presenta le tre Facoltà, le caratteristiche principali e i link fondamentali.
Tale menu in Flash è sempre e comunque più un contributo grafico accattivante e non sostituirà mai il menu principale che invece è adatto all'indicizzazione sui maggiori motori di ricerca e leggibile da parte degli utenti diversamente abili.
Il web pubblico prevede due macro aree principali:
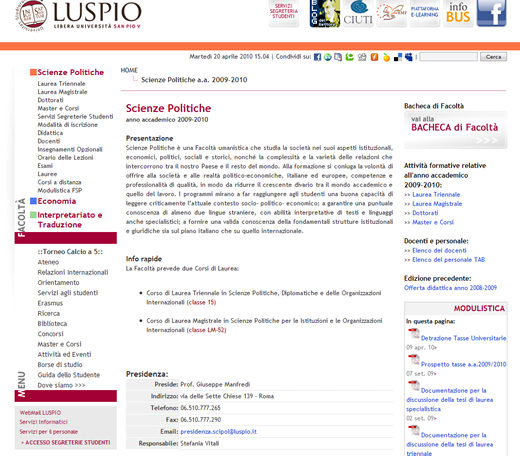
1. Area Istituzionale Contenente tutte le pagine, sezioni e sottosezioni, della parte pubblica inerenti le descrizioni
dell'Ateneo, delle Facoltà e degli uffici in generale.
Tale Area è gestita attraverso un software di CMS appositamente progettato e realizzato per consentire al
personale che ne avrà l'incarico e l'autorizzazione di inserire, modificare, pubblicare ed eliminare
(conservando in un sistema di gestione dello storico) tutti i contenuti delle pagine esistenti o aggiunte
in un secondo momento e i relativi menu di navigazione.
Detto sistema pone delle limitazioni nella formattazione dei contenuti per rispettare al massimo
l'impostazione grafica generale del sito e le specifiche di accessibilità.
Per quanto riguarda la creazione e la gestione dell'ORDINE DEGLI STUDI
è stato sviluppato un sistema ad-hoc che semplificasse inoltre la generazione
dello stesso di anno in anno.

2.
Area Interattiva
Contenente tutte le pagine, sezioni e sottosezioni, della parte pubblica che consentono una
interazione diretta o semi-diretta tra il Corpo Docente e gli Studenti.
Ogni sottosistema funziona secondo logiche proprie e in linea di massima consente la sola
pubblicazione dei contenuti per cui è stato pensato, escludendo quindi la possibilità di modificarne
struttura, navigazione e aspetto.
Quest'Area comprende:
- Erasmus (con i commenti degli studenti che hanno usufruito della borsa)
- Schede Docenti (con dettagli sul docente, materiale pubblicato, corsi di laurea, dispense) e relativi blog personali
- Schede Studenti ed eventuali relativi blog personali
- Document Center con motore di ricerca interno con indicizzazione mista TAG/Testuale(se e dove
possibile)
- Il Blog del Rettore


E' presente per alcune pagine un sistema di RSS FEED per la syndication e la distribuzione di contenuti su web.
Sono stati utilizzati strumenti per aumentare la visibilità del sito come ad esempio le classiche icone con i loghi dei vari siti di social bookmarking
(del.icio.us, Digg, Stumble, Furl, Yahoo! My Web, Google Bookmarks, reddit,
Segnalo) e editoria sociale (OKNOtizie).